Accueil : Différence entre versions
De Wiki Medimust
(→Avec le logiciel Médimust) |
|||
| (259 révisions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="text-align:center;> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <div style=" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="text-align:center; font-style:italic"> | <div style="text-align:center; font-style:italic"> | ||
| Ligne 82 : | Ligne 8 : | ||
{| border="0" cellpadding="8" cellspacing="2" align="center" | {| border="0" cellpadding="8" cellspacing="2" align="center" | ||
| − | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width: | + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[Médimust]] |
| − | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width: | + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[Pyxvital]] |
| − | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width: | + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[jFSE]] |
| − | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width: | + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[BCB]] |
| − | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width: | + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[Apicrypt]] |
| + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[Le_forfait_Structure |Le forfait structure]] | ||
| + | |align="center" style="background: #e3e3e3; background: -moz-linear-gradient(bottom, #e3e3e3 0%, #f7f7f7 100%); background: -webkit-linear-gradient(top, #e3e3e3 0%,#f7f7f7 100%); background: linear-gradient(to top, #e3e3e3 0%,#f7f7f7 100%); letter-spacing: 1px; width:170px; font-size:18px;" | [[Le Segur]] | ||
|} | |} | ||
<br /> | <br /> | ||
| − | <gallery widths=700px heights= | + | <gallery widths=700px heights=400px align="center"> |
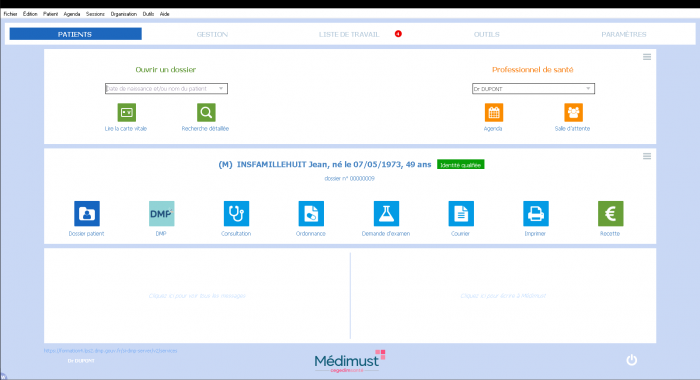
| − | File: | + | File:CGS MM Accueil2023.png|La page d'accueil du logiciel Médimust|link=https://wiki.medimust.com/images/8/8a/CGS_MM_Accueil2023.png |
</gallery> | </gallery> | ||
| − | <gallery widths=400px heights=225px align=center> | + | <gallery widths=400px heights=225px align="center"> |
| − | File:Lecture_video.jpg|link=https://youtu.be/ | + | File:Lecture_video.jpg|link=https://youtu.be/4mwyMOzuoZw |
</gallery> | </gallery> | ||
| + | <br /><br /> | ||
<div style="background-color: #21448B; padding:10px; color: #ffffff; letter-spacing:1px; border-radius: 50px;"> | <div style="background-color: #21448B; padding:10px; color: #ffffff; letter-spacing:1px; border-radius: 50px;"> | ||
<div style="font-size:24px; font-style:italic; text-align:center;"> | <div style="font-size:24px; font-style:italic; text-align:center;"> | ||
| − | Notre | + | Notre adresse : 1280 rue d'Epron - 14200 Hérouville Saint-Clair |
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<br /> | <br /> | ||
Version actuelle datée du 28 février 2023 à 10:10
Accédez à la FAQ Médimust en cliquant directement sur l'un des items ci-dessous ou dans la partie gauche de ce site.
| Médimust | Pyxvital | jFSE | BCB | Apicrypt | Le forfait structure | Le Segur |
Notre adresse : 1280 rue d'Epron - 14200 Hérouville Saint-Clair